ThingLink – az új őrület Facebook-on
2013.04.25. 16:00
Az egyszerű-de-nagyszerű ötlettel dolgozó vállalkozás, a Thinglink újabb áttörést ért el a minap: a novemberben Twitteren debütáló népszerű interaktív képkészítő felület berobbant a Facebook világába is – ezzel újabb kreatív utakat nyitva a Facebook-on található márkáknak és termékeknek.
„Egy kép többet ér minden szónál” – halljuk sokszor a már közhellyé vált mondást, de most a közhely valósággá válik: ha úgy tetszik, megszólal a kép, és elmond mindent, amit általa üzenni akartunk – csak egy kattintás az elhelyezett ikonokra, és a felhasználó elé tárul minden, amit közvetíteni akartunk feléjük.
Hogy miket rakhatunk rá a képekre ikonok formájában? Az információs gombtól elkezdve a Facebook-on át a videókig minden beágyazható a képekbe – és a kicsi „gombok” a megosztott képek összhatását sem rontják el.

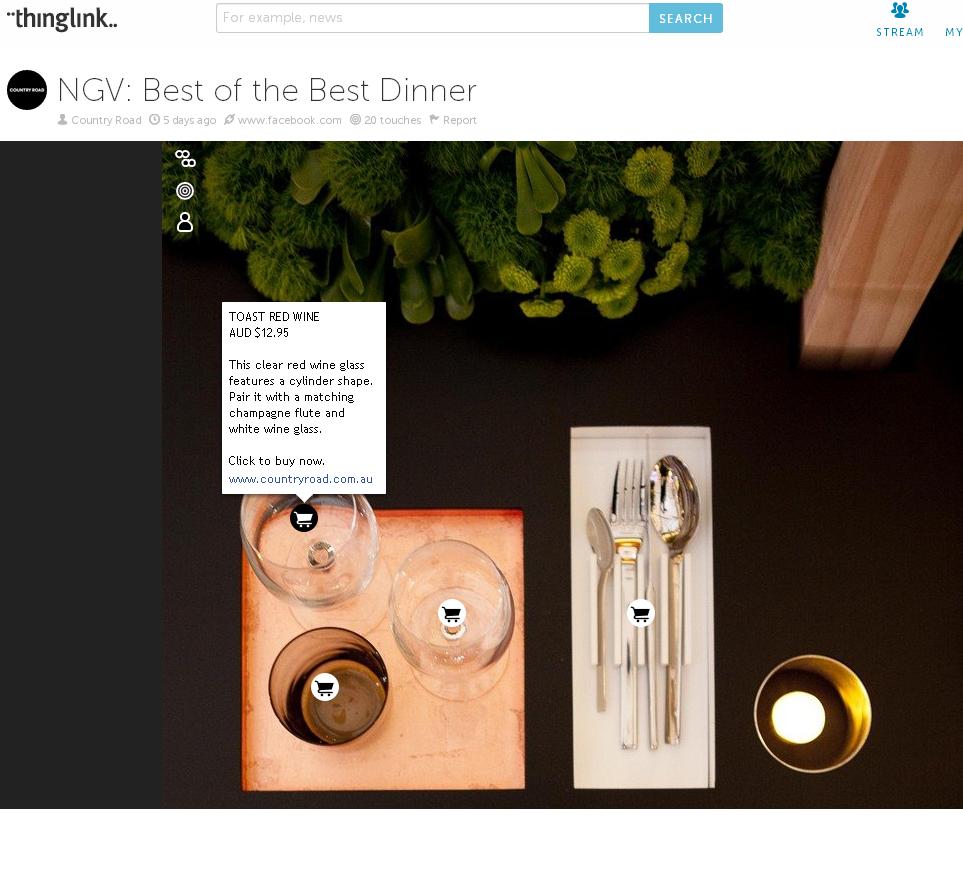
Az MSF példáján keresztül megnézhetjük, hogy hogyan is néz ki egy ilyen interaktív kép, és hogyan használhatjuk ki a legeredményesebben az újdonság adta lehetőségeket, hogy vállalkozásunk, termékünk még jobb eredményeket érjen el a közösségi hálón. Minden képnél elmondhatunk egy történetet – nagyszerű lehetőség, hogy ne Facebook posztokban kommunikáljunk hosszabb történeteket.
A Thinglink maga is közösségi hálóként is működik – itt lehet profilt létrehozni, és követni márkákat, személyeket. Regisztrálni Facebook és Twitter profilunkkal is tudunk, ez egyszerűsíti a folyamatot.
Habár az interaktív képek jövője még megkérdőjelezhető, azt gondolom, hogy jó irányba halad ez a fejlesztés. Mindenesetre alapvetően az esély megvan arra, hogy idővel elterjedt és sikeres alkalmazás legyen minden online felületen.
Írta:
Novák Rebeka
Forrás:
http://www.thinglink.com/learn
http://www.thinglink.com/scene/381701751855644673
http://mashable.com/2013/04/23/thinglink-facebook/
Szerző: Myrtis Creative Social Blogger
Szólj hozzá!
Címkék: facebook újdonság innováció közösségi média közösségi háló kampányok thinglink
A bejegyzés trackback címe:
Kommentek:
A hozzászólások a vonatkozó jogszabályok értelmében felhasználói tartalomnak minősülnek, értük a szolgáltatás technikai üzemeltetője semmilyen felelősséget nem vállal, azokat nem ellenőrzi. Kifogás esetén forduljon a blog szerkesztőjéhez. Részletek a Felhasználási feltételekben és az adatvédelmi tájékoztatóban.






Utolsó kommentek